有料テーマを購入したはいいけれど、色々とわからない事だらけです・・・
購入してからがちょっとわからない・・・簡単にできると思ってたんだけど・・・

ブログを始めた当初は無料ブログスタートだったはるですが・・・上のセリフは全て私が当時思ったことです(笑)
ブログで「稼ぎたい!」そう思って調べた結果、「有料テーマ」がいいらしい!とわかったので即購入したはいいけれど・・・
わからない事だらけで使いこなすまでに時間がかかってしまった苦い経験が。
そんな経験を踏まえて、今回は購入後からの導入から初期設定までわかりやすく説明していこうと思います。
今回の記事でわかること
- AFFINGER6の導入方法
- AFFINGER6の親テーマを子テーマの違い
- AFFINGER専用Gutenbergプラグインのインストール
- AFFINGER6の初期設定
有料テーマは「購入」で終わりではないですからね・・・使いこなせないと宝の持ち腐れになってしまいます。
しっかりと設定してあとは練習しながら使いこなしていきましょうね!
初めから使いこなせる!っていう人はそうそういません。
不安にならないでも大丈夫です☆
AFFINGER6 導入方法-インストール~有効化まで-
【AFFINGER6】を購入すると、「zip」形式のファイルでダウンロードされたかと思います。
このzipファイルは最初に一度だけ解凍(展開)する必要あり。
「zipファイル」は通常はダブルクリックするだけで展開(解凍)することができます。
※ダブルクリックで解凍できない場合は、解凍ツールを使用して解凍することも可能。
Lhaplus
Explzh for Windows
7-zip
Cube ICE
などあり。
- 解凍した中のzipファイルがあるか確認
- affinger.zip(親テーマ)をインストール
- affinger-child(子テーマ)をインストール
テーマには親テーマと子テーマがあります。
もちろん親テーマだけでもブログ運営はできますが、アップデートする度に一新されるので書き加えたものが言えてしまいます
カスタマイズ前提で考えると「子テーマ」もインストールし、「子テーマ」を有効化して使用するのがベター。
「親テーマ」をアップデートしても「子テーマ」はそのまま使用で大丈夫です。
AFFINGER6をWordPressブログにインストールする方法
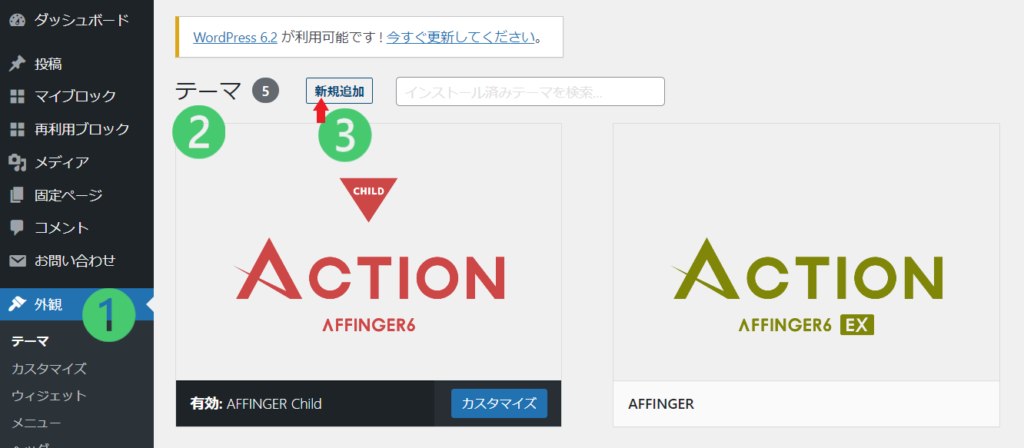
【外観】➨【テーマ】を選択
【新規追加】をクリック

【新規追加】をクリックすると以下のような画面になります。

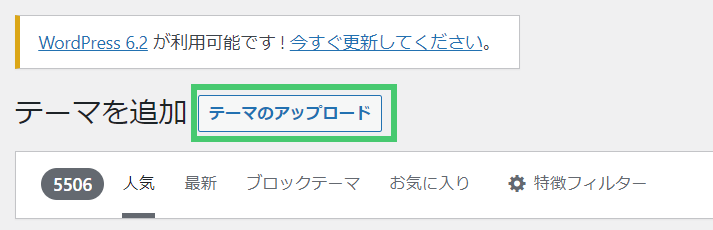
テーマを追加の【テーマのアップロード】をクリック
すると以下の画像が出てきます。

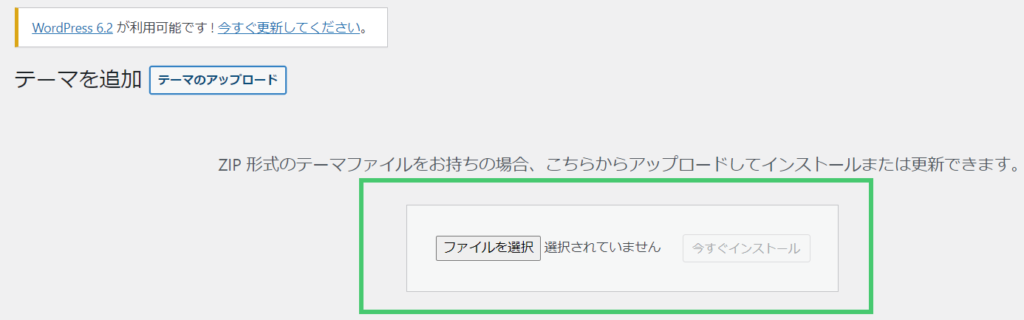
【ファイルを選択】をクリックすると、PCの中のファイル画面がひらく。
・【affinger.zip】をインストール
・【agginger-child】をインストール➨こちらを【有効化】
これでインストール終了です!
「テーマに style.css スタイルシートにありません。」と出る場合は、初期フォルダが解凍されていない可能性大。
購入後、ダウンロードしたzipファイルを1度解凍したかどうか確認。
(※購入後のzipファイルは1度解凍しないと使えません)
「 有効なプラグインが見つかりませんでした。」と出る場合は、インストール場所が違います。
プラグインの新規追加ではなく【テーマ】の【新規追加】からインストールし直しましょう。
AFFINGER6・AFFINGER6EX専用プラグインの導入
AFFINGER専用Gutenbergプラグインのインストール
AFFINGER6、AFFINGER6EXには専用のGutenbergプラグインが必要です。
【プラグイン】➨【新規追加】をクリック

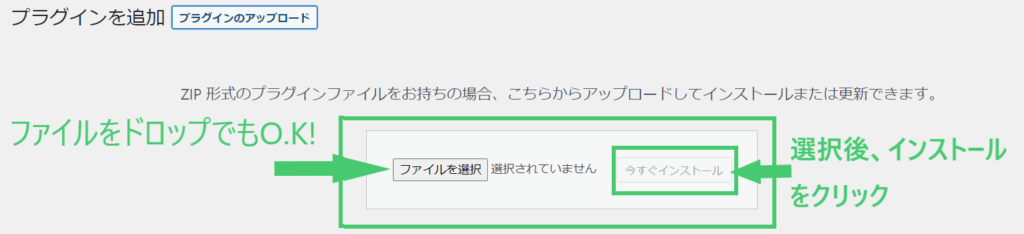
【プラグインのアップロード】をクリック

【ファイルを選択】で「Gutenbergプラグイン」フォルダに含まれる「st-blocks.zip」をzipファイルのままインストール。
インストールが終わったら有効化してください。
SUGOI MOKUJI(すごいもくじ)をインストール
特典フォルダ内の「すごいもくじライト」フォルダにある「st-toc.zip」をzipファイルのままプラグインの新規追加よりインストール、有効化
追加方法は、Gutenbergプラグインの追加方法と同じです♪
AFFINGER6・AFFINGER6EXのインストール後の初期設定

無事にインストール終わったかな!?
じゃぁサクっと初期設定していきましょ♪

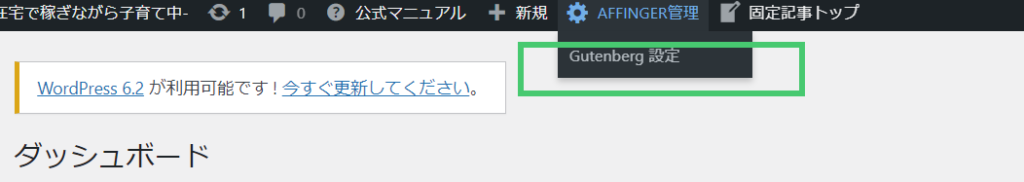
最初に【AFFINGER管理】をクリック
最初にまず【Save】 を1回クリックして下さい、と書いてあるので【Save】ボタンをクリック。
パーマリンクの更新
初期設定でパーマリンクの設定をしたと思うのですが、AFFINGERを導入した後はもう一度パーマリンクの更新を行ないましょう。
※変わっている場合があるので、この更新は必ず行なってください。
パーマリンクは【設定】➨【パーマリンク】で設定をします。
【投稿名】または【カスタム構造】にチェックを入れて【変更を保存】をクリック。
Gutenbergの設定
AFFINGER6を導入したのと同時に、Gutenberg2のプラグインも導入しました。
今回は、その設定です。

ダッシュボード>AFFINGER管理>Gutenberg設定

個人的にはとりあえずはこのマーカーのカラー設定だけで十分かなと。
最後は必ずSaveをクリックしてくださいね。
とりあえずはここで記事がかける準備が整いました!

お疲れさまです!!!
カスタマイズについては、AFFINGER公式の【AFFINGER6公式マニュアル】に掲載されています。
次の投稿は、カスタマイズについてにしようと思ってはいるのですが、インスタでのフォローしてくださった方限定のカスタマイズ記事にしたいと思っています。

私がやってるカスタマイズに興味がある人は是非。